# HTML5 的新特性
# HTML5 新增的语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
<div class="header"> </div>
<div class="nav"> </div>
<div class="content"> </div>
<div class="footer"> </div>
1
2
3
4
2
3
4
HTML5新增标签:
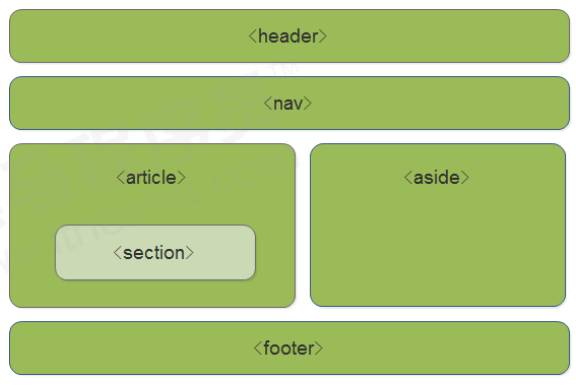
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<aside>:侧边栏标签<footer>:尾部标签

注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
# HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
音频:
<audio>视频:
<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件。
HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。
视频
<video>
当前 <video> 元素支持三种视频格式: 尽量使用 mp4 格式
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorper | yes | no | no |
| Chrome | yes | yes | yes |
| Firefox | yes(从Firefox 21版本开始,Linux系统从Firefox 30版本开始) | yes | yes |
| Safari | yes | no | no |
| Opera | yes(从Opera 25版本开始) | yes | yes |
语法:
<video src="文件地址" controls="controls"></video>
1
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</video >
1
2
3
4
5
2
3
4
5
视频<video>常见属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视屏就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频),none(不预先加载视频) | 规定是否预加载视频(如果有了autoplay,就忽略该属性) |
| src | url | 视频url地址 |
| poster | image url | 加载等待的画面图片 |
| muted | muted | 静音播放 |
音频
<audio>
HTML5 在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
当前 <audio>元素支持三种音频格式:
| 浏览器 | MP4 | Wav | Ogg |
|---|---|---|---|
| Internet Explorper | yes | no | no |
| Chrome | yes | yes | yes |
| Firefox | yes | yes | yes |
| Safari | yes | yes | no |
| Opera | yes) | yes | yes |
语法:
<audio src="文件地址" controls="controls"></audio>
1
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</ audio>
1
2
3
4
5
2
3
4
5
常见属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 音频就绪马上播放 |
| controls | controls | 向用户显示播放控件 |
| loop | loop | 音频结束时重新播放,循环播放 |
| src | url | 音频url地址 |
多媒体标签总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
# HTML5 新增的 input 类型
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为email类型 |
| type="url" | 限制用户输入必须为url类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" ♥ | 限制用户输入必须为数字类型 |
| type="tel" ♥ | 手机号码 |
| type="search" ♥ | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
重点记住: number,tel,search 这三个
# HTML5 新增的表单属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| required | required | 设置该属性,表示不能为空,必填 |
| placeholder | 提示文本 | 表单提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始输入时,浏览器基于之前间输入过的值,应该显示出在字段中填写的选项。默认已打开 autocomplete="on",关闭autocomplete="off",需要放到表单内,同时加上name属性 |
| multiple | multiple | 可以多选文件提交 |
可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder {
color: red;
}
1
2
3
2
3
← 表单标签
