# 表格标签
# 表格的主要作用
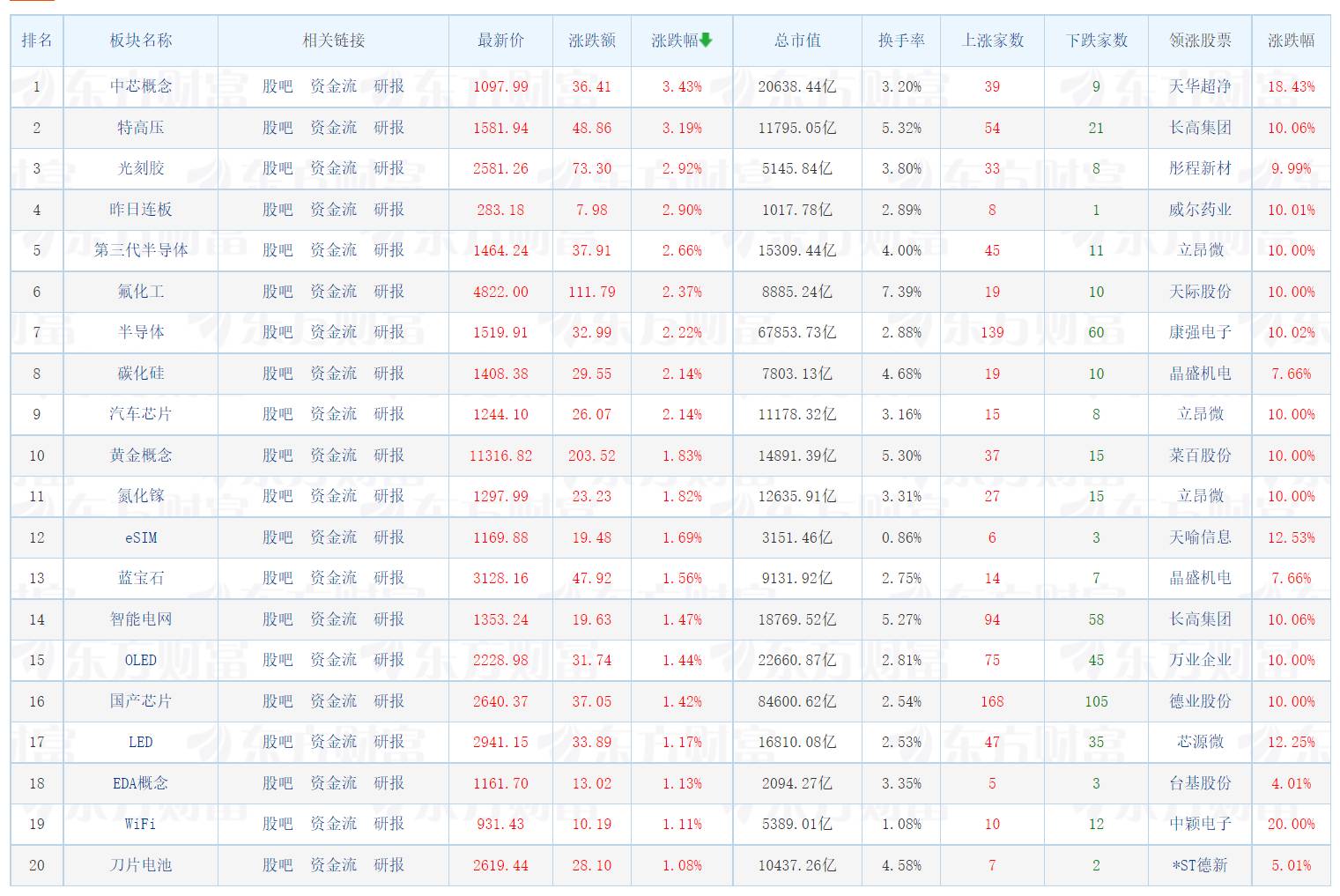
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的

# 表格的基本语法
<table>
<tr>
<td>序号</td>
<td>板块名称</td>
<td>相关链接</td>
</tr>
</table>
1
2
3
4
5
6
7
2
3
4
5
6
7
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母
td指表格数据(table data),即数据单元格的内容。
# 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。<th> 标签表示 HTML 表格的表头部分(table head 的缩写) 。
<style>
* {
margin: 0;
padding: 0;
}
table {
width: 500px;
height: 100px;
margin: 100px auto;
border-spacing: 0;
border-collapse: collapse;
}
th, td {
border: 2px solid #ccc;
}
</style>
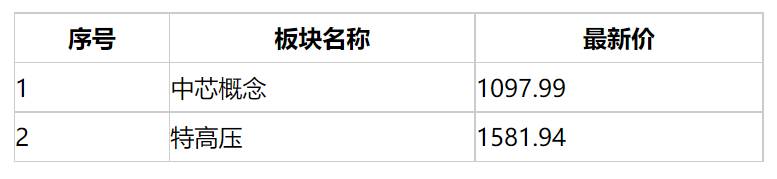
<table>
<tr>
<th>序号</th>
<th>板块名称</th>
<th>最新价</th>
</tr>
<tr>
<td>1</td>
<td>中芯概念</td>
<td>1097.99</td>
</tr>
<tr>
<td>2</td>
<td>特高压</td>
<td>1581.94</td>
</tr>
</table>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33

总结:表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
# 表格属性
表格标签这部分属性我们实际开发我们不常用,通常通过 CSS 来设置.
目的: 1.记住这些英语单词,在 CSS 会使用. 2.直观感受表格的外观形态
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left/center/right | 规定表格对周围元素的对齐方式 |
| border | 1或"" | 规定表格单元格是否拥有边框,默认是"",表示没有边框 |
| cellpadding | 像素值 | 规定单元格与其内部之间的空白,默认是1像素 |
| cellspacing | 像素值 | 规定单元格与单元格之间的空白,默认是2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
# 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分。在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域。这样可以更好的分清表格结构。
<thead></thead>:用于定义表格的头部,<thead>内部必须拥有<tr>标签, 一般是位于第一行。<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。- 以上标签都是放在
<table></table>标签中。
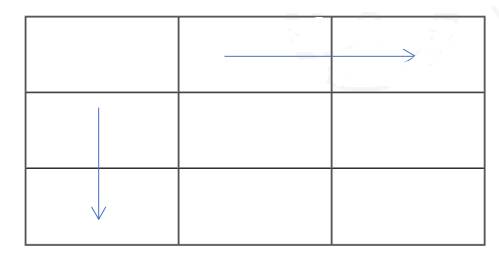
# 合并单元格
合并单元格方式
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"

目标单元格
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码

合并单元格三步曲
- 先确定是跨行还是跨列合并。
- 找到目标单元格,写上合并方式 = 合并的单元格数量。比如:
<td colspan="2"></td>。 - 删除多余的单元格。
← HTML 中的注释和特殊字符 列表标签 →
