# CSS3 3D转换
我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子。
特点:
- 近大远小。
- 物体后面遮挡不可见
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。
# 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右, 注意: x 右边是正值,左边是负值
- y轴:垂直向下, 注意: y 下面是正值,上面是负值
- z轴:垂直屏幕, 注意: 往外面是正值,往里面是负值

3D转换工作中最常用的 3D位移 和 3D旋转
- 3D位移: translate3d(x, y, z)
- 3D旋转: rotate3d(x, y, z)
- 透视: perspective
- 3D呈现 transfrom-style
# 3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
translform: translateX(100px):仅仅是在x轴上移动translform: translateY(100px):仅仅是在Y轴上移动translform: translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)transform: translate3d(x, y, z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动。
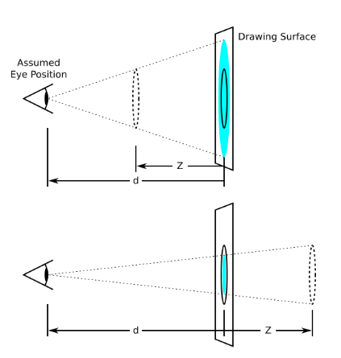
# 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的 。
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的 d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。 z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。

# translateZ
translform: translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到translateZ 引起的变化了
- translateZ:近大远小
- translateZ:往外是正值
- translateZ:往里是负值
# 3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
transform: rotateX(45deg):沿着x轴正方向旋转 45度transform: rotateY(45deg):沿着y轴正方向旋转 45degtransform: rotateZ(45deg):沿着Z轴正方向旋转 45degtransform: rotate3d(x, y, z, deg): 沿着自定义轴旋转 deg为角度(了解即可)
对于元素旋转的方向的判断,我们需要先学习一个左手准则。
rotateX左手准则
- 左手的手拇指指向 x轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向

rotateY左手准则
- 左手的手拇指指向 y轴的正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)

transform:rotate3d(x, y , z, deg): 沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
transform:rotate3d(1,0,0,45deg)就是沿着x轴旋转 45degtransform:rotate3d(1,1,0,45deg)就是沿着对角线旋转 45deg
# 3D呈现 transfrom-style
- 控制子元素是否开启三维立体环境
transform-style: flat;子元素不开启3d立体空间,默认的transform-style: preserve-3d;子元素开启立体空间- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,开发中经常用到
3D导航栏案例

1.搭建HTML结构
- li 做导航栏
- .box 是翻转的盒子 front是前面盒子 bottom是底下盒子
<ul>
<li>
<div class="box">
<div class="front">3D导航</div>
<div class="bottom">真的很酷炫</div>
</div>
</li>
<li>
<div class="box">
<div class="front">3D导航</div>
<div class="bottom">真的很酷炫</div>
</div>
</li>
</ul>
2
3
4
5
6
7
8
9
10
11
12
13
14
2.CSS样式
①li设置大小,加透视和 3d呈现
②front 需要前移 17.5像素
③bottom 需要下移 17.5像素 并且要沿着x轴翻转 负90度
④鼠标放到box 让盒子旋转90度
点击查看代码
<style>
ul {
margin: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
list-style: none;
/* 给box旋转 也需要透视 */
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .5s;
}
.box:hover {
transform: rotateX(90deg);
}
.front, .bottom {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 35px;
}
.front {
background-color: rgb(235, 107, 128);
z-index: 1;
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/* 如果有移动和其他样式,必须先写移动 */
transform: translateY(17.5px) rotateX(-90deg);
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
旋转木马

1. 搭建HTML结构
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
2
3
4
5
6
7
8
- 里面的6个div 分别放6张图片
- 注意最终旋转是section标签的旋转
2.CSS样式
① 给body添加透视效果 perspective: 1000px;
② 给section添加大小,一定不要忘记添加 3d呈现效果控制里面的6个div。别忘记子绝父相,section要加相对定位。
③ 里面6个div全部绝对定位叠到一起,然后移动不同角度旋转和距离。注意:旋转角度用rotateY,距离用translateZ来控制。
④ 给section添加动画animation ,让它可以自动旋转即可。
点击查看代码
<style>
* {
margin: 0;
padding: 0;
}
body {
perspective: 1000px;
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
background: url(../media/pig.jpg) no-repeat;
/* 添加动画 */
animation: rotate 10s linear infinite;
}
section:hover {
/* 鼠标移动上方动画停止 */
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg)
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-size: cover !important;
}
section div:first-child {
background: url(../images/zyh.jpg) no-repeat;
transform: rotateY(0) translateZ(300px);
}
section div:nth-child(2) {
background: url(../images/ldh.jpg) no-repeat;
/* 先旋转再移动 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
background: url(../images/pink.jpg) no-repeat;
/* 先旋转再移动 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
background: url(../images/img.png) no-repeat;
/* 先旋转再移动 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
background: url(../images/tb.jpg) no-repeat;
/* 先旋转再移动 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
background: url(../images/recom_03.jpg) no-repeat;
/* 先旋转再移动 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
