# CSS3 2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。转换可以简单理解为变形。
- 移动:translate
- 旋转:rotate
- 缩放:scale
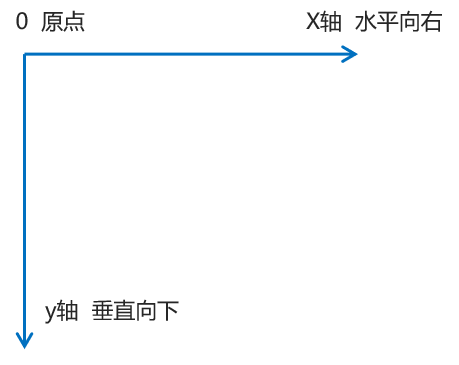
# 二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系。

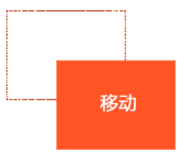
# 2D转换之移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。

1. 语法
transform: translate(x,y); /* 或者分开写 */
transform: translateX(n);
transform: translateY(n);
1
2
3
2
3
2. 重点
- 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的
translate:(50%, 50%); - 对行内标签没有效果
# 2D转换之旋转 rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。

- 语法
transform:rotate(度数)
1
2. 重点
- rotate里面跟度数, 单位是 deg 比如
rotate(45deg) - 角度为正时:顺时针,负时:为逆时针
- 默认旋转的中心点是元素的中心点
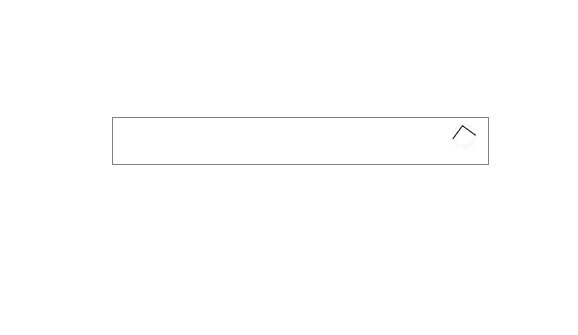
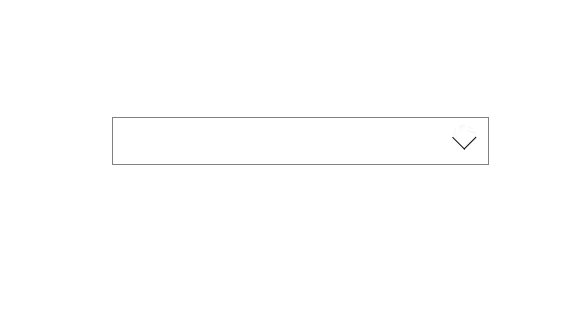
- 三角形案例

点击查看代码
div {
position: relative;
width: 249px;
height: 30px;
border: 1px solid #818080;
}
div::after {
position: absolute;
content: '';
width: 10px;
height: 10px;
top: 7px;
right: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all .3s;
}
div:hover::after {
transform: rotate(225deg);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 2D转换中心点 transform-origin
我们可以设置元素转换的中心点
1. 语法
transform-origin: x y;
1
2. 重点
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点 (50% 50%)
- 还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
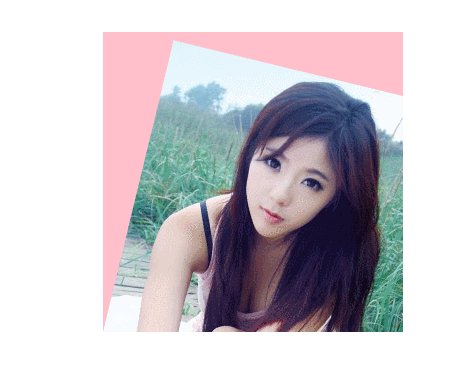
3. 案例

点击查看代码
div {
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
overflow: hidden;
}
div::before {
content: '';
display: block;
width: 100%;
height: 100%;
background: url(../images/zyh.jpg) no-repeat;
background-size: 100% 100%;
transform: rotate(180deg);
transform-origin: left bottom;
transition: all .5s;
}
div:hover::before {
transform: rotate(0deg);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 2D转换之缩放 scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小。

1. 语法
transform: scale(x, y);
1
2. 注意
- 注意其中的x和y用逗号分隔
transform: scale(1,1):宽和高都放大一倍,相对于没有放大transform: scale(2, 2):宽和高都放大了2倍transform: scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2, 2)transform:scale(0.5, 0.5):缩小- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
3.案例

点击查看代码
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
<style>
li {
float: left;
width: 30px;
height: 30px;
margin: 5px;
border: 1px solid deeppink;
list-style: none;
line-height: 30px;
text-align: center;
cursor: pointer;
border-radius: 50%;
transition: all .3s;
}
li:hover {
transform: scale(1.2);
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 2D转换综合写法
同时使用多个转换,其格式为:transform: translate() rotate() scale()
其顺序会影转换的效果(先旋转会改变坐标轴方向)
当我们同时有位移和其他属性的时候,记得要将位移放到最前
# 2D转换总结
- 转换transform 我们简单理解就是变形 有2D 和 3D 之分
- 这里暂且总结了三个,分别是位移、旋转和缩放
- 2D 移动 translate(x, y) 最大的优势是不影响其他盒子。里面参数用%,是相对于自身宽度和高度来计算的
- 可以分开写比如 translateX(x) 和 translateY(y)
- 2D 旋转 rotate(度数) 可以实现旋转元素,度数的单位是deg
- 2D 缩放 scale(x, y) 里面参数是数字,不跟单位,可以是小数。最大的优势:不影响其他盒子
- 设置转换中心点 transform-origin : x y; 参数可以百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前
