# 常见子项属性
| 属性值 | 说明 |
|---|---|
| flex | 定义子项目分配剩余空间,用flex来表示占多少份数,也可以写百分比 |
| align-self | 控制子项自己在侧轴上的排列方式 |
| order | 定义子项的排列顺序 |
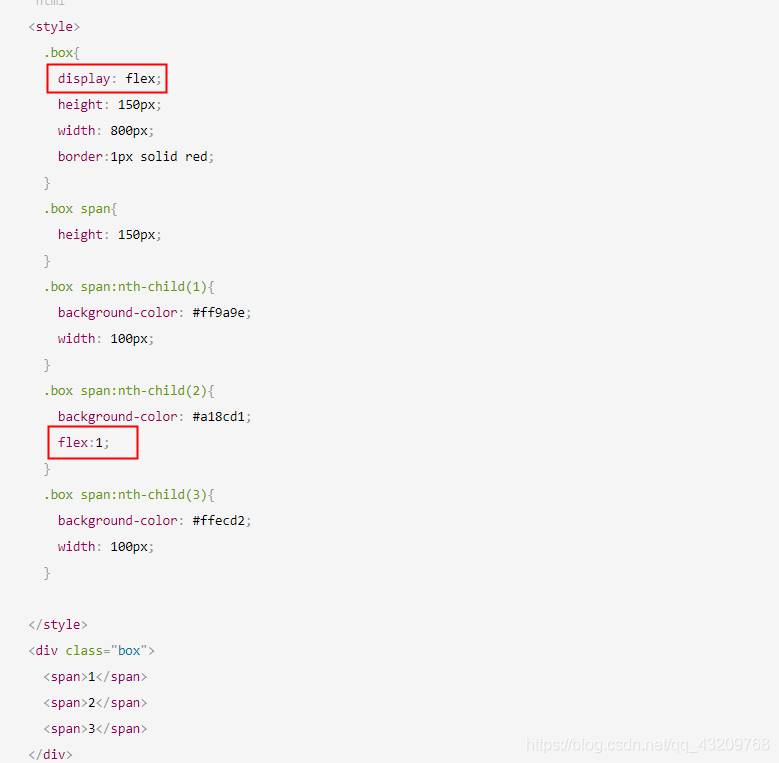
# flex 子项中使用
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。

效果图(两边固定,中间自动撑满 )



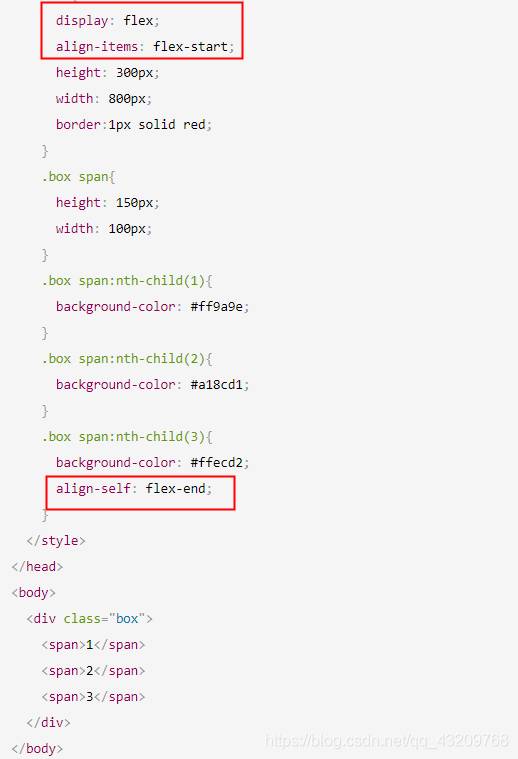
# align-self 控制子项目自己在侧轴上的排列方式
align-self 属性允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch(拉伸)。
span:nth-child(2) {
/*设置自己在侧轴上的排列方式*/
align-self: flex-end;
}
1
2
3
4
2
3
4


# order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和z-index不一样。


